Webpack คืออะไร ?
Oct 13, 2018 / มีผู้อ่าน 4759
Webpack is a module bundler for modern JavaScript applications.
.
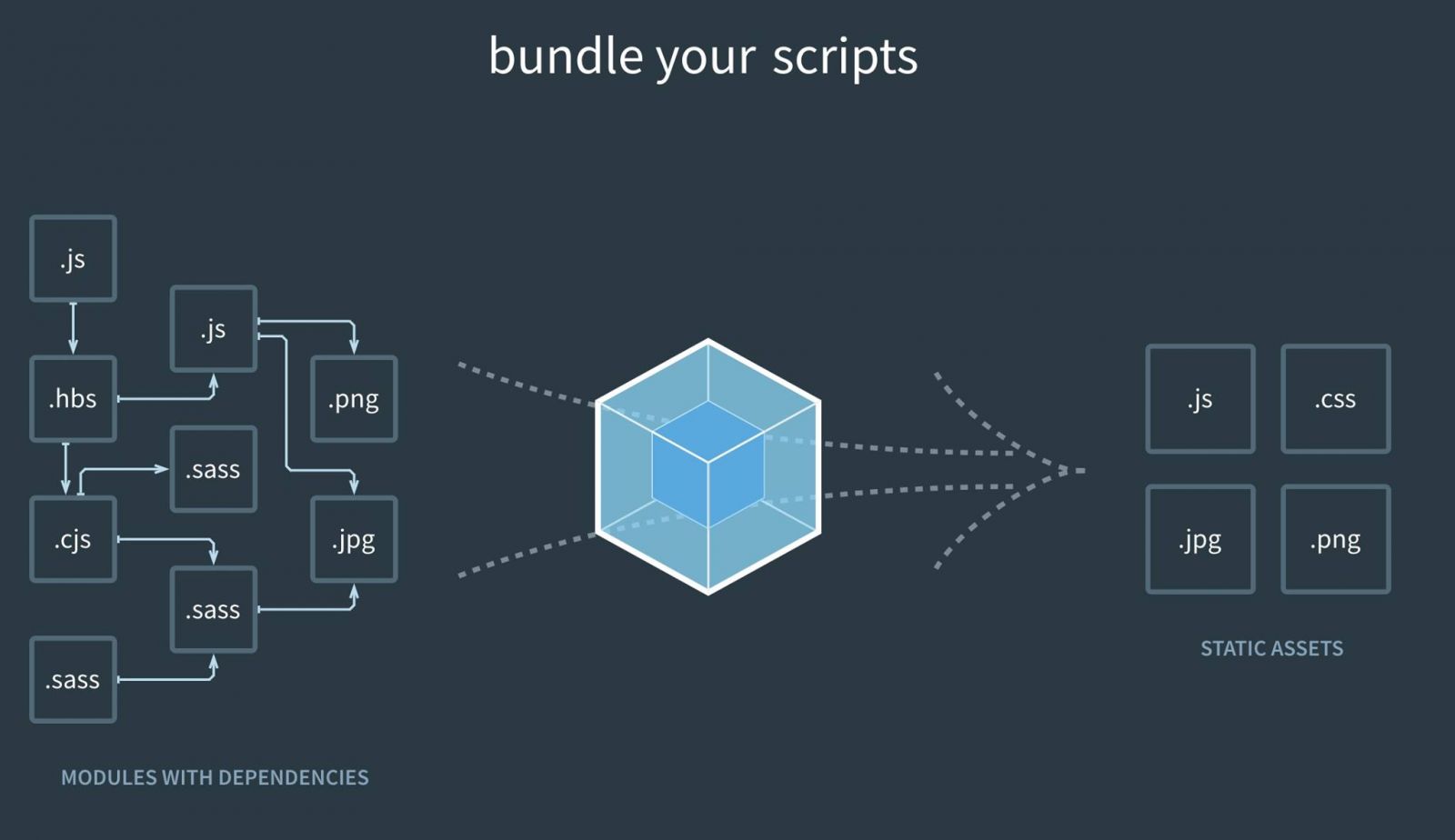
Webpack คือ ตัวรวมไฟล์ (bundler) ยอดนิยมในการพัฒนาเว็บสมัยใหม่ด้วยภาษา JavaScript ไม่ว่าจะเป็น React, Angular, Vue.js ต่างนำ Webpack มาช่วยในรวมไฟล์ก่อนขึ้น Production ทั้งนั้น ไฟล์ที่นำมารวมอาทิเช่น js, css, ไฟล์รูปภาพ, json, xml เป็นต้น
.
ทำไมต้องใช้ Webpack ?
ในอดีตการจะนำเอา Javascript มาใช้บนเว็บ สามารถทำได้โดยการใช้
<script src="my.js"></script> พอทำเว็บไปซักพักเว็บเริ่มใหญ่ script เริ่มเยอะ บางตัวมีการอ้างอิง script อันอื่นอีกตามลำดับ ทำให้เราต้องใส่ลำดับให้ถูกต้อง ไม่งั้นเว็บก็จะพัง เช่น bootstrap ต้องการ jquery เป็นต้น เป็นที่ปวดหัวให้กับนักพัฒนาเว็บเป็นอย่างมาก แน่นอนว่า css ก็เช่นกัน
.
Webpack ถูกนำมาใช้แก้ปัญหาเหล่านี้ Webpack จะเช็คไฟล์ที่อ้างอิงกันสร้างเป็นไฟล์ใหม่ รวมถึงช่วยบีบอัดไฟล์ให้เล็กลง เพื่อให้โหลดเร็วขึ้นอีกด้วย





เครื่องมือ

แนะนำวิธีในการเช็ค Trend เทคโนโลยียอดนิยมของโลก ผ่านเว็บไซต์เครือข่ายนักพัฒนาต่างๆ
Oct 13, 2018 / มีผู้อ่าน 568